Sound-Git: 정적 음원 호스팅 & 플레이어

어느샌가.. 사운드클라우드 업로드 제한인 3시간을 거의 다 쓰게 되었습니다.
음원 배포를 위해 사용했던 계정이라면 아이고 나는 정말 대단해...! 하면서 유료 결제할 마음이 있었습니다만
아무래도 그 계정은 습작들 백업하는 용도의 계정이었고.. 대부분의 음원이 private 상태였어요.
이런 계정을 위해 돈을 쓰는 건 매우 큰 출혈 이었고, 결국 저는 대안을 찾으러 가기로 했습니다.
그냥 github에 올려버리기로 한 것이지요(어차피 습작이니까...)
처음에 이 프로젝트는 정적 페이지로 사운드클라우드-like 사이트를 만들어보는 것이었습니다.

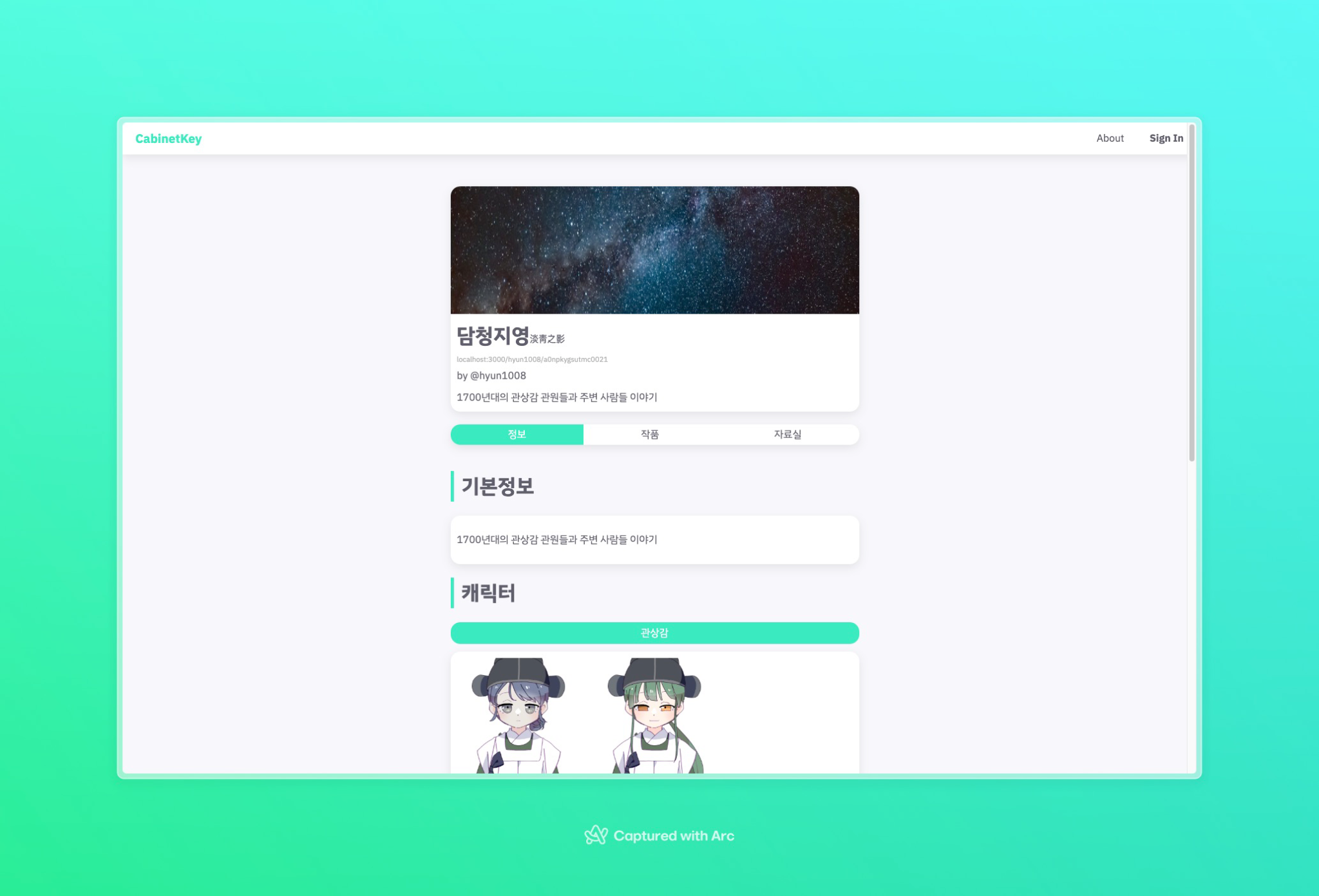
그렇게 2시간만에 이런 걸 완성했었습니다. 파형을 바 형태로 보여주는 게 사운드클라우드랑 꽤 비슷한 물건이었죠.
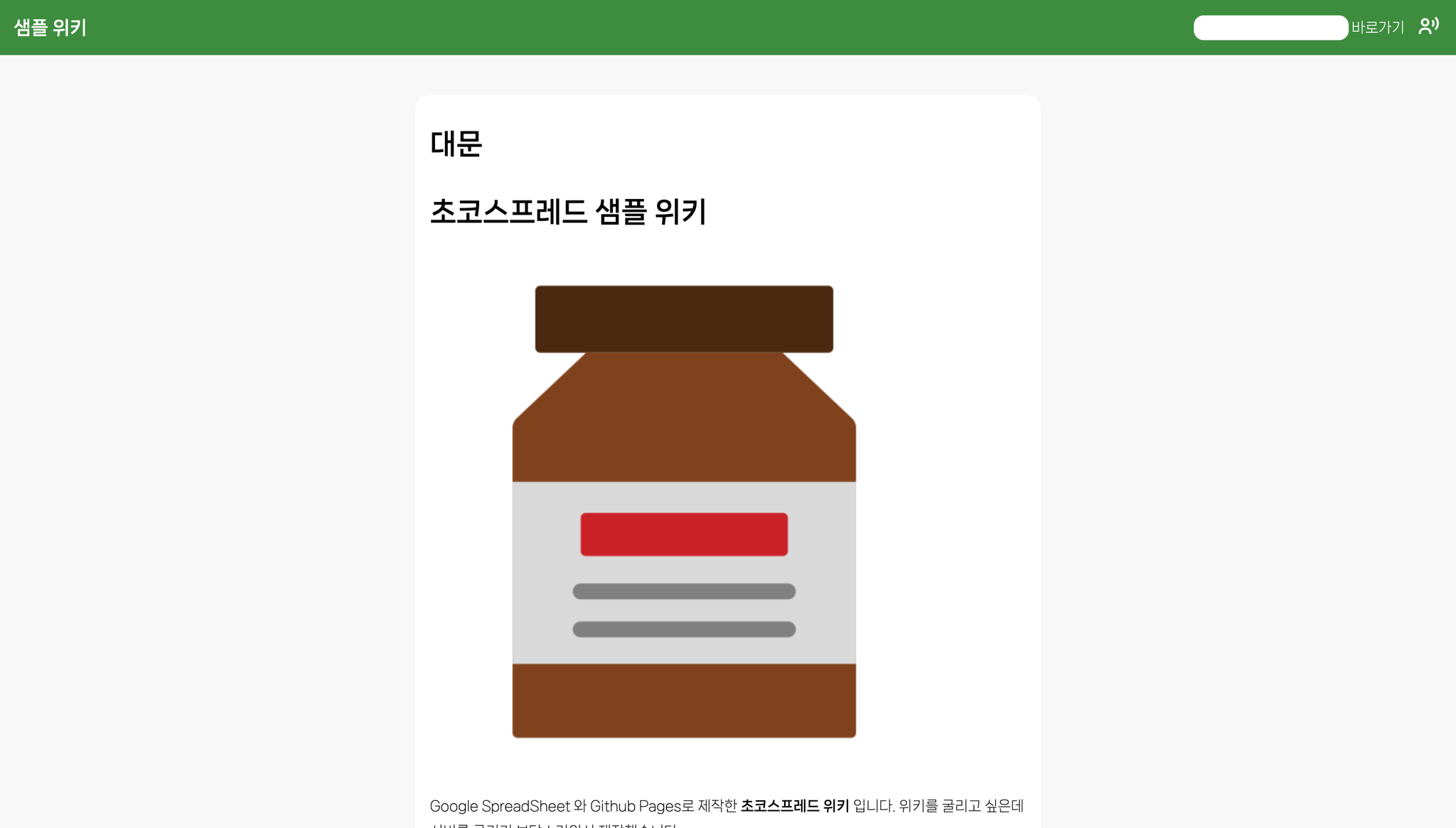
음원 개별 페이지도 있습니다. 공유용으로요.
어차피 습작 백업하는 용도의 쓰레기통이니 저만 만족하면 되니까요.
그런데..
- 친구 1: 재생버튼을 못찾겠다고 함. 그냥 파형에 대고 클릭하면 재생이 된다고 하니까 처음부터 재생할 수 없어서 아쉽다고 함
- 친구 2: 랑 디코를 하는데 볼륨버튼이 없으니 소리를 줄여둘 수 없어서 브라우저 레벨에서 줄였음. 이건 아닌 것 같아서 새로 만들기로 결정..
(...)
그래서 기능을 붙이려고 했습니다. 하지만 저 UI 어디에 재생버튼, 볼륨버튼 을 달겠습니까...
어쩔 수 없이 파형 보여주는 것을 포기하고 UI를 새로 만들기로 했습니다.(사실 그게 캔버스 없어서 더 편-안함)

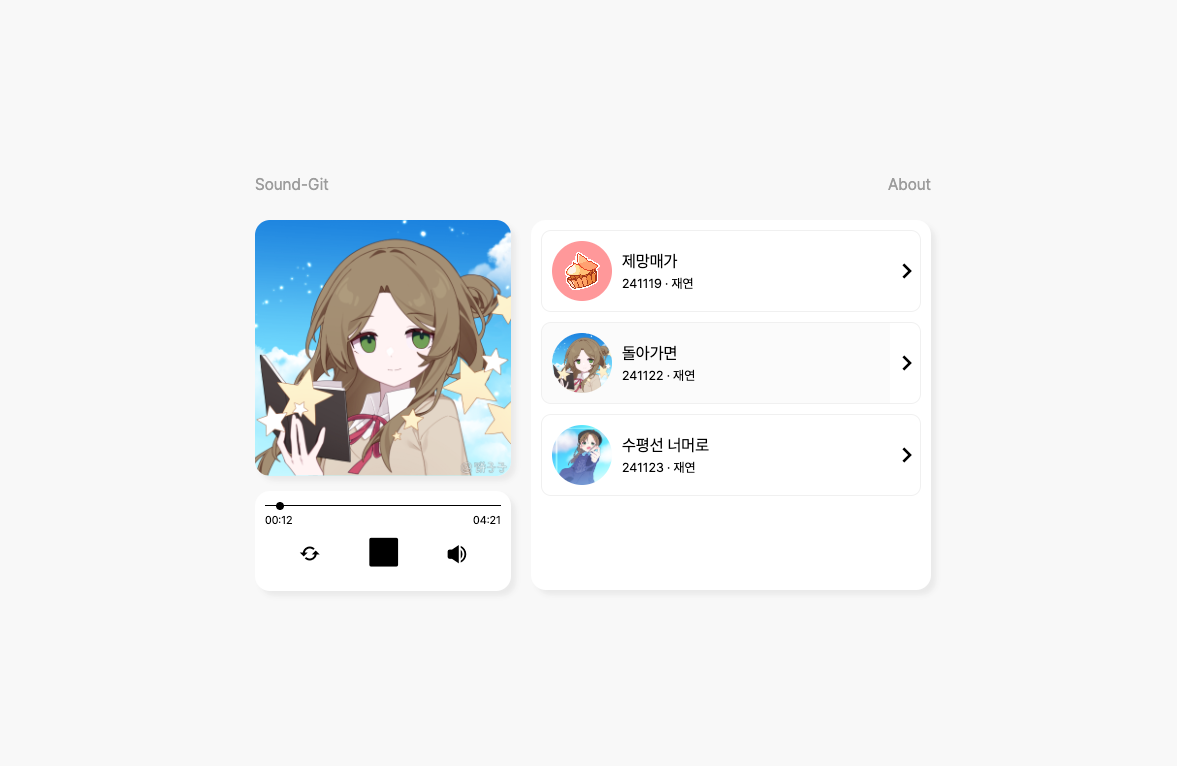
그러다 보니, 굳이 사운드클라우드 라는 틀 안에 남아있을 필요가 없을 것 같아 아예 플레이어 형식으로 옮겨 탔어요.
다행히! 제가 예전에 피치타르트 플레이어 만들던 JS 파일이 남아있어서 그걸로 기능을 달았습니다. 금방 되더라구요.
그리고 미디어세션이라는 게 있어서 이걸 붙이면 폰에서 백그라운드 재생할 때 앨범아트나 미디어 정보들을 보여줄 수 있다는 거예요. 어떻게 그냥 지나칩니까!

아무튼....
여러분이 만약에 사운드클라우드에 비공개로 습작만 올리는 편인데 3시간 제한에 지쳐있다면, 이 레포지토리 포크해서 사용하시는 것도 좋은 방법입니다...
그리고 사클에는 깔끔하게 완성된 음원만 올리세요.
그럼 이만...